Tonight, I spent some time learning photoshop actions. Essentially Photoshop has the ability to allow you to record macros and re-play them over and over for any photo. I’ve seen a lot of downloads where these are essentially used as presets or styles. I had not really considered creating my own.
I have been struggling with Instagram and their asinine rules for photo sizes and not wanting to crop my images. I try to get the framing in camera as much as possible and I really hate when I have a great photo that just will not crop to any of Instagram’s formats. So, why not just frame the image inside of a square canvas? I had tried this a few times in the past but the steps involved to do it over and over were just too much. I decided to just crack my knuckles and give this guide a read.
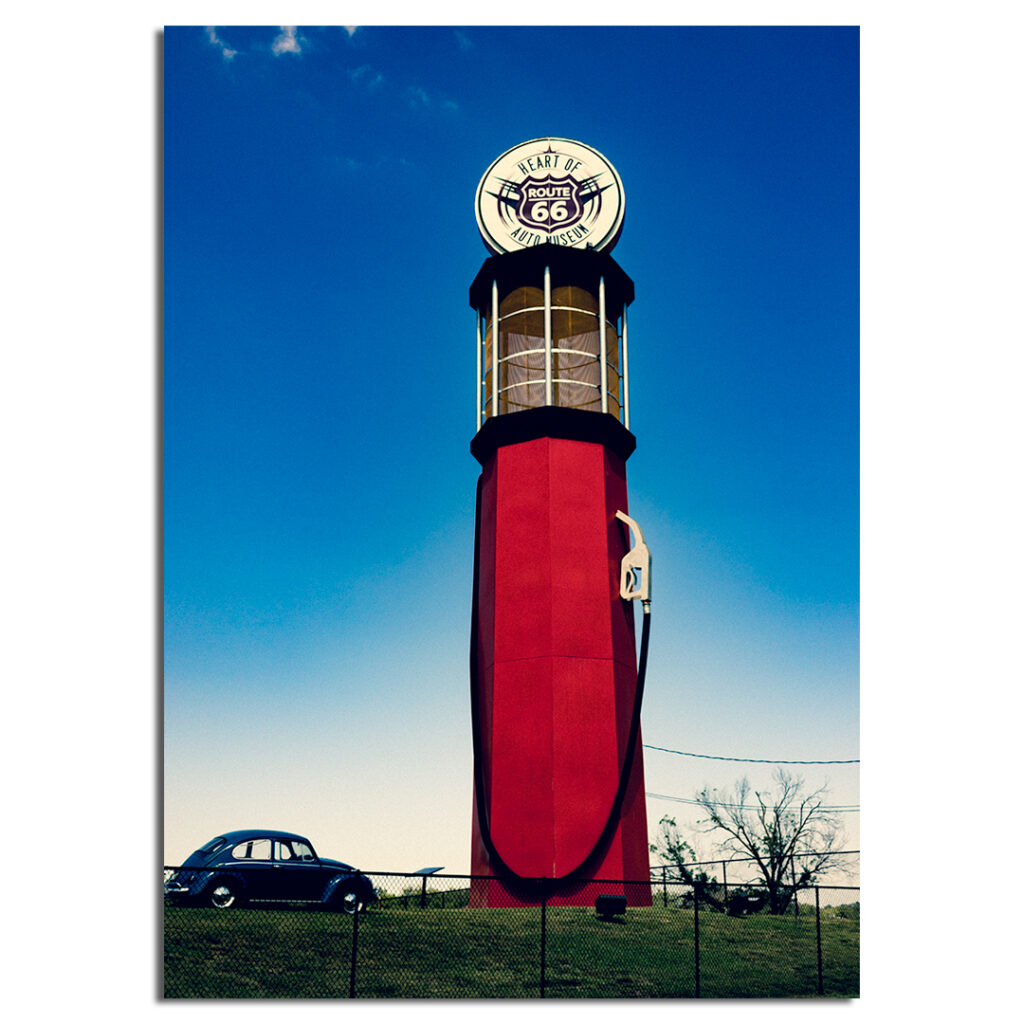
Essentially, I crop the long end of the photo to 1080 pixels, insert a white background layer, resize the canvas to 1080×1080, and then transform the image layer to 95%, and then to add depth apply a drop shadow. That’s it.
This is what the output looks like, I like it, and I think it will improve the overall look of my Instagram feed quite a bit.